Ga offline met de app Player FM !
Post-Launch Optimization: 5 Steps to Long-Term Website Success
Manage episode 450146177 series 1402044
I've witnessed this scenario countless times: organizations invest substantial resources into launching a new website, only to neglect post-launch optimization once it goes live. This oversight is a critical mistake that can significantly undermine the long-term success of your digital presence. Today, let's delve into the crucial topic of post-launch optimization and explore why many organizations are failing to capitalize on this essential process.
The Post-Launch Optimization Challenge
When it comes to post-launch website management, many organizations typically fall into one of two categories:
- They completely abandon post-launch optimization, treating the website as a "set it and forget it" project.
- They implement sporadic updates, primarily focusing on adding new features or updating information, without a structured post-launch optimization strategy.
Both of these approaches miss a critical opportunity in the post-launch phase: leveraging real-world data to enhance the website's effectiveness in meeting organizational objectives. This oversight isn't just a minor misstep—it's a significant waste of potential and a failure to implement proper post-launch optimization techniques.
Consider this: it's only after a website goes live that we begin gathering authentic data about user interactions. This post-launch data is invaluable for improving your site's performance through targeted optimization efforts, yet it often goes unused.
Harnessing the Power of Post-Launch Data for Optimization
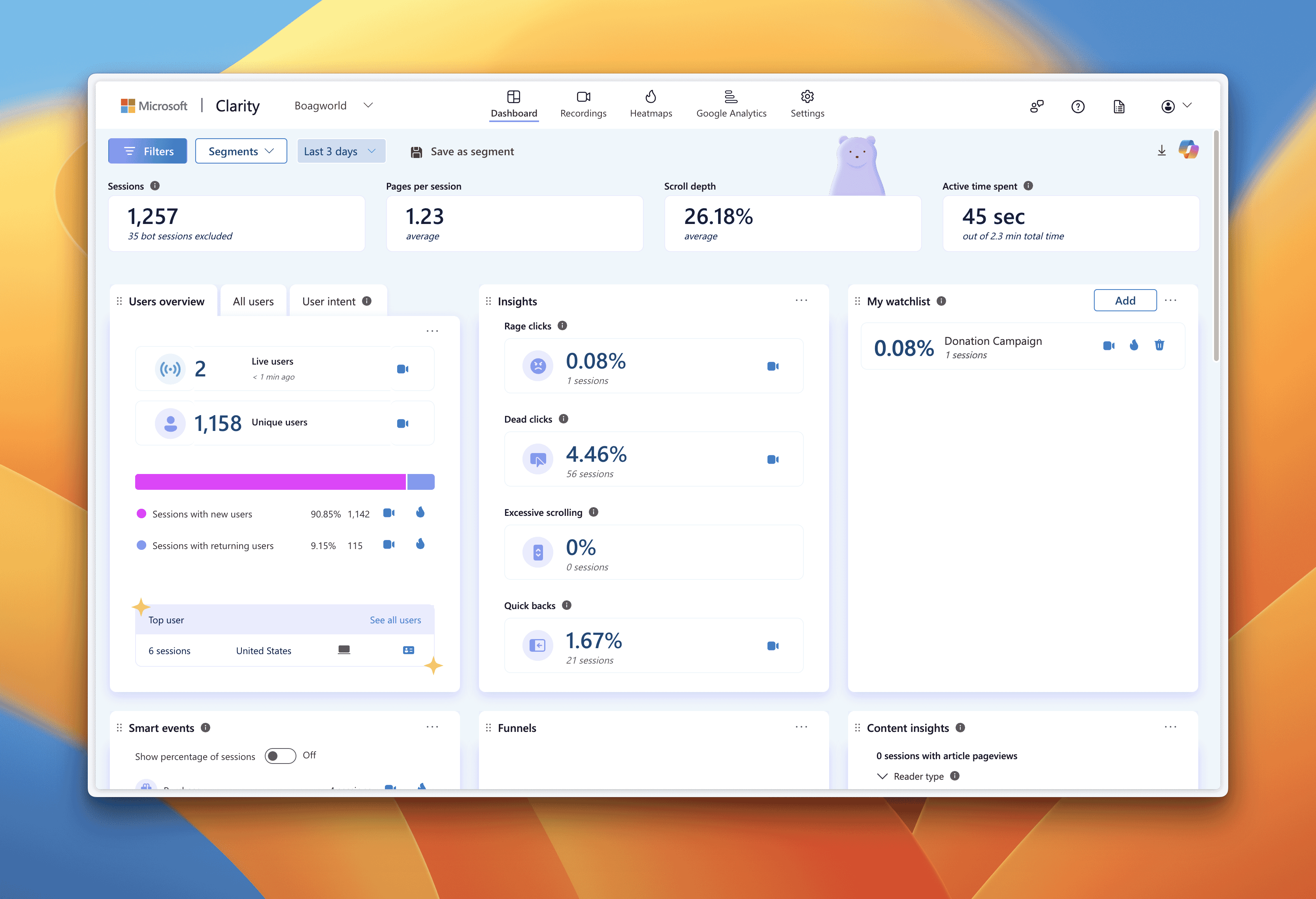
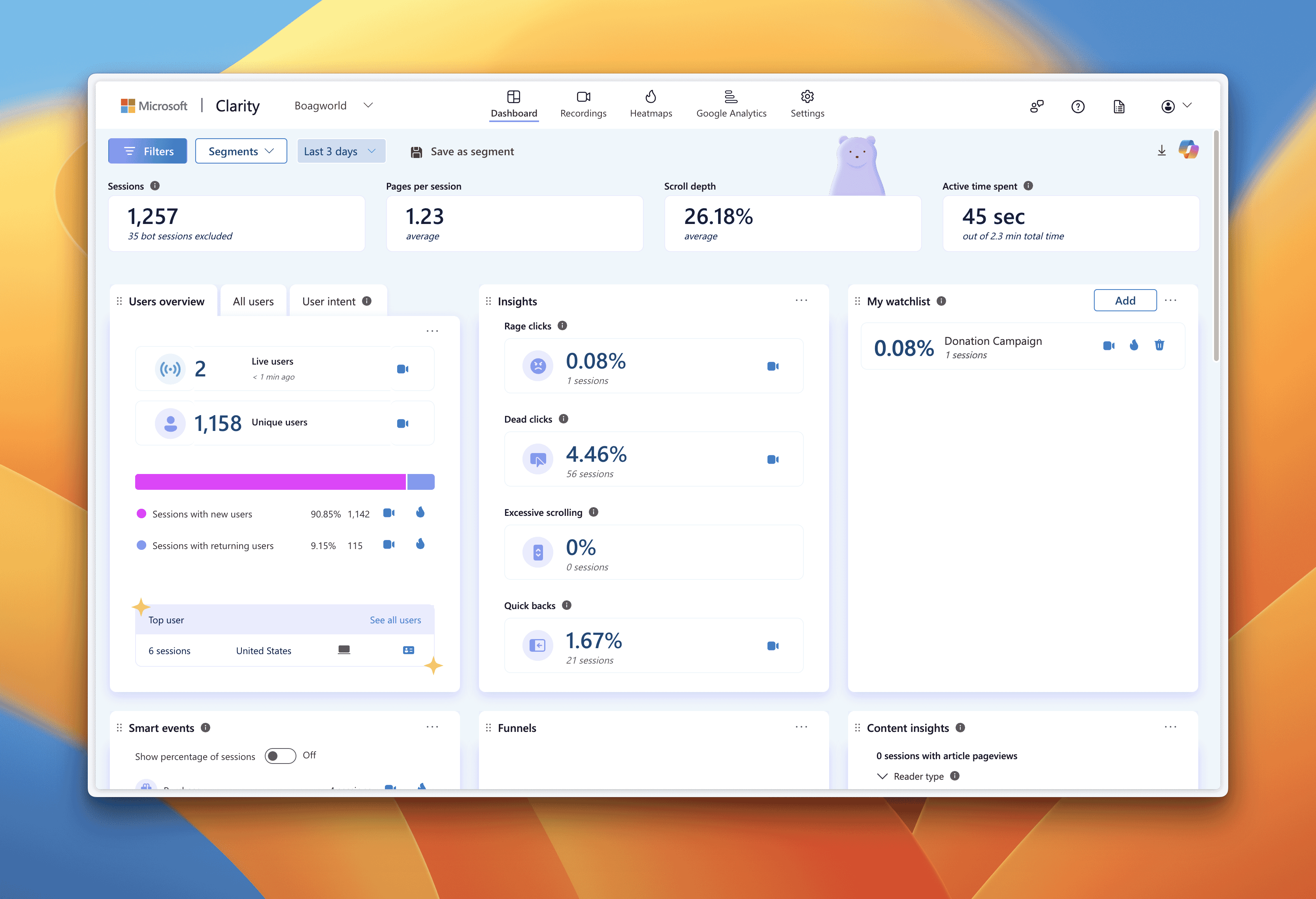
Let's explore an example of how we can leverage post-launch data for effective optimization. Tools like Microsoft Clarity can provide crucial insights into user behavior, enabling targeted post-launch optimization. Through these tools, we can identify:
- Key exit points where users are abandoning the site
- Instances of excessive "rage clicking," signaling areas in need of immediate improvement
- Moments where users click on non-clickable elements, highlighting opportunities for interface improvements
- Unusual scrolling patterns that can guide our strategy
- Quick returns to previous pages, indicating potential issues to address
All these behaviors serve as red flags, indicating potential issues with specific pages or user flows that require attention in your post-launch optimization efforts. However, identifying these problems is just the initial step. The real challenge—and the key to successful—lies in how we process and act on this valuable information to continuously improve our website's performance.

Microsoft Clarity is invaluable for identifying areas for improvement post-launch.
From Data to Action: A Structured Approach
Once we've pinpointed problem areas using tools like heat maps and session recordings, we need a systematic way to form hypotheses and test improvements. This is where many organizations falter. They either ignore the data entirely or make knee-jerk changes based on individual opinions rather than evidence.
What we need is a structured process for managing and prioritizing potential improvements. To help with this, I've created a Notion template that demonstrates how to structure a post-launch optimization backlog. You can access this template here. Additionally, I've recorded a video walking through the process, which you can watch below:
[Insert video embed code here]
Now, let me walk you through my approach to this challenge:
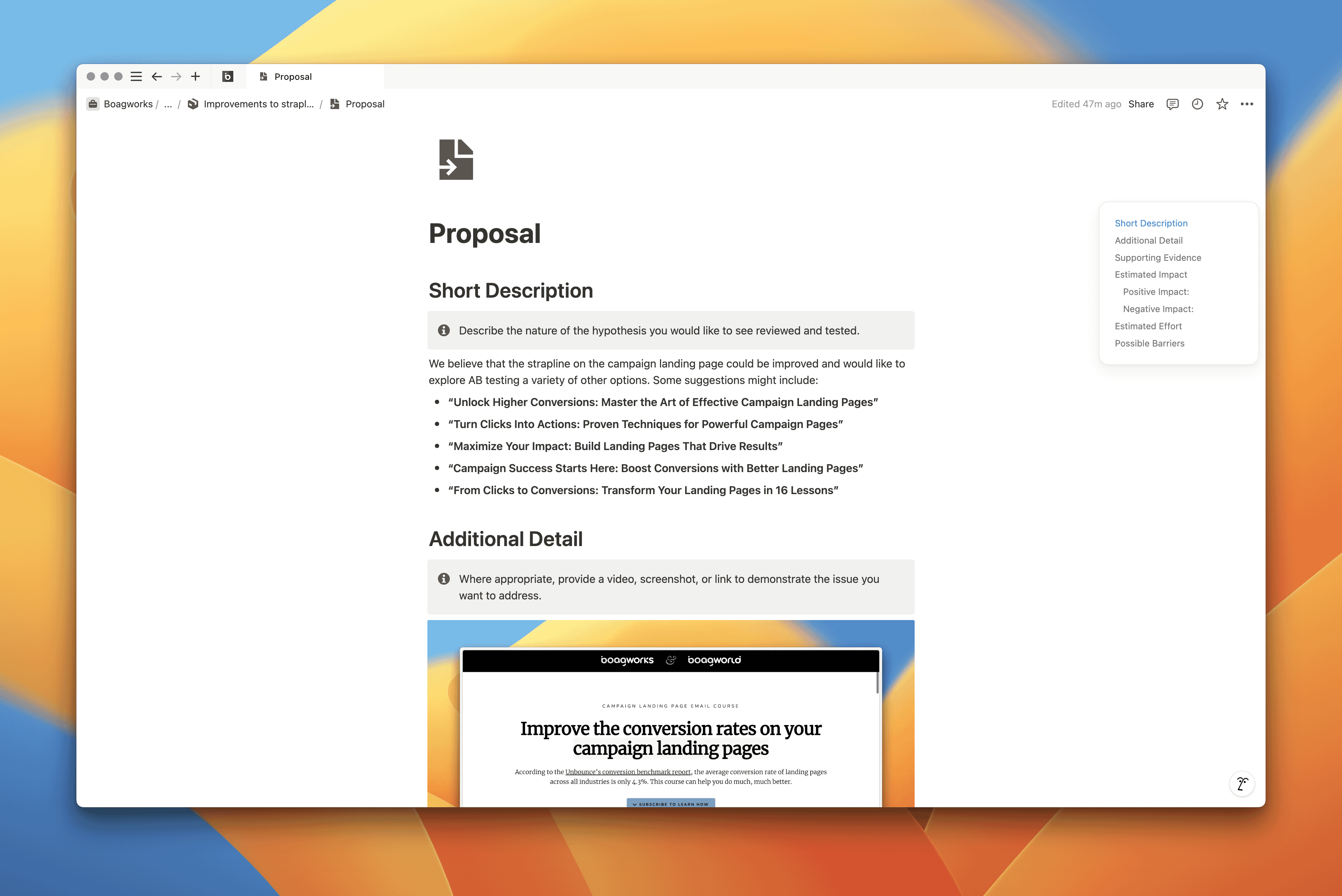
1. Idea Submission
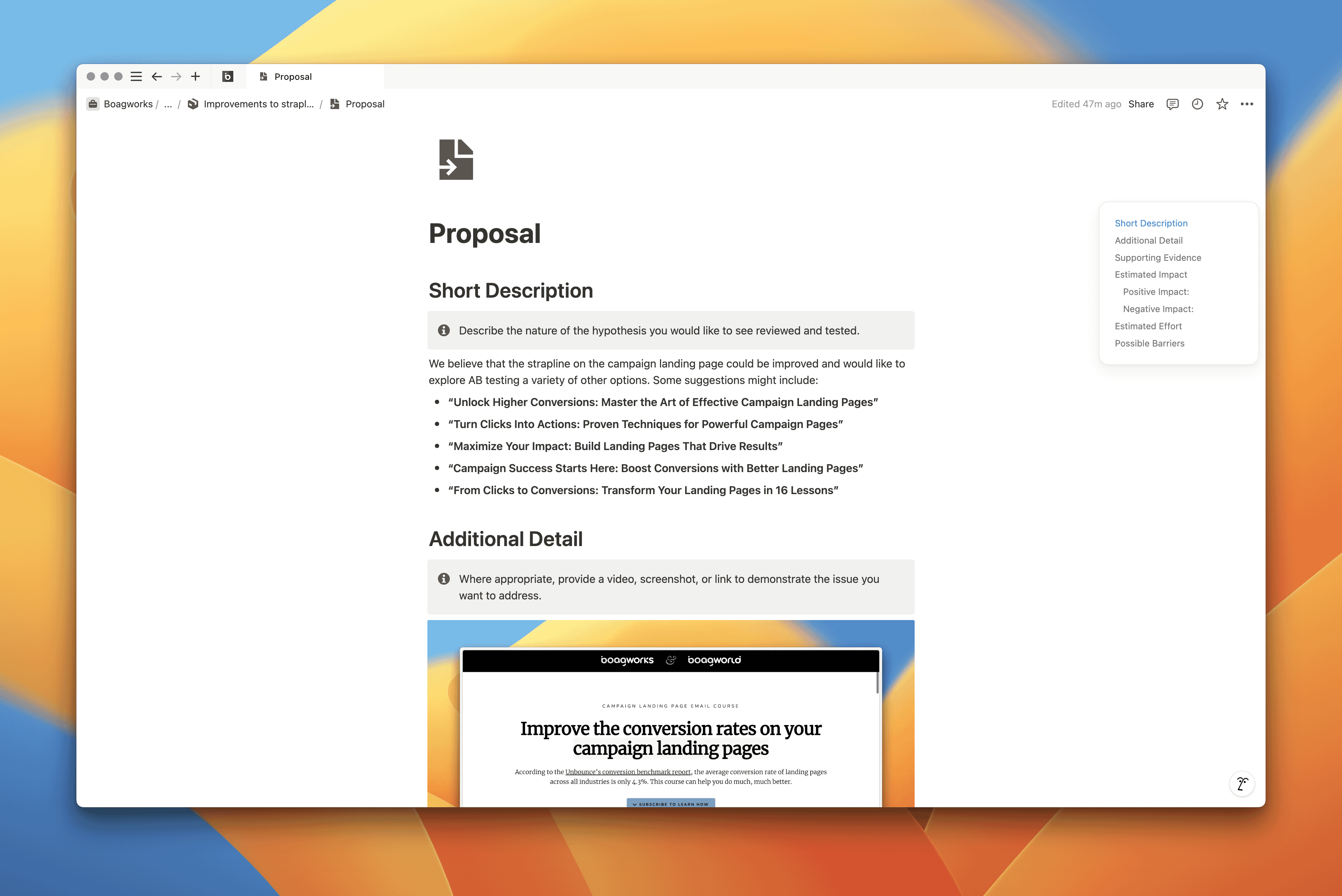
Create a system where anyone in the organization can submit improvement proposals. Each proposal should include:
- A concise description of the proposed change
- Supporting data (e.g., screen recordings, screenshots, analytics)
- Evidence justifying the proposal
- Estimated impact and effort required
- Potential implementation barriers
This approach ensures that all ideas are considered and backed by some level of evidence.

Any suggested improvement should come with a written proposal explaining why it deserves consideration.
2. Internal Review
Once proposals are submitted, they need to be reviewed internally. The most viable options should be selected based on:
- Effort required
- Likelihood of success
- Target audience importance
- Potential impact
This step helps prioritize resources and focus on changes that are most likely to yield significant improvements.
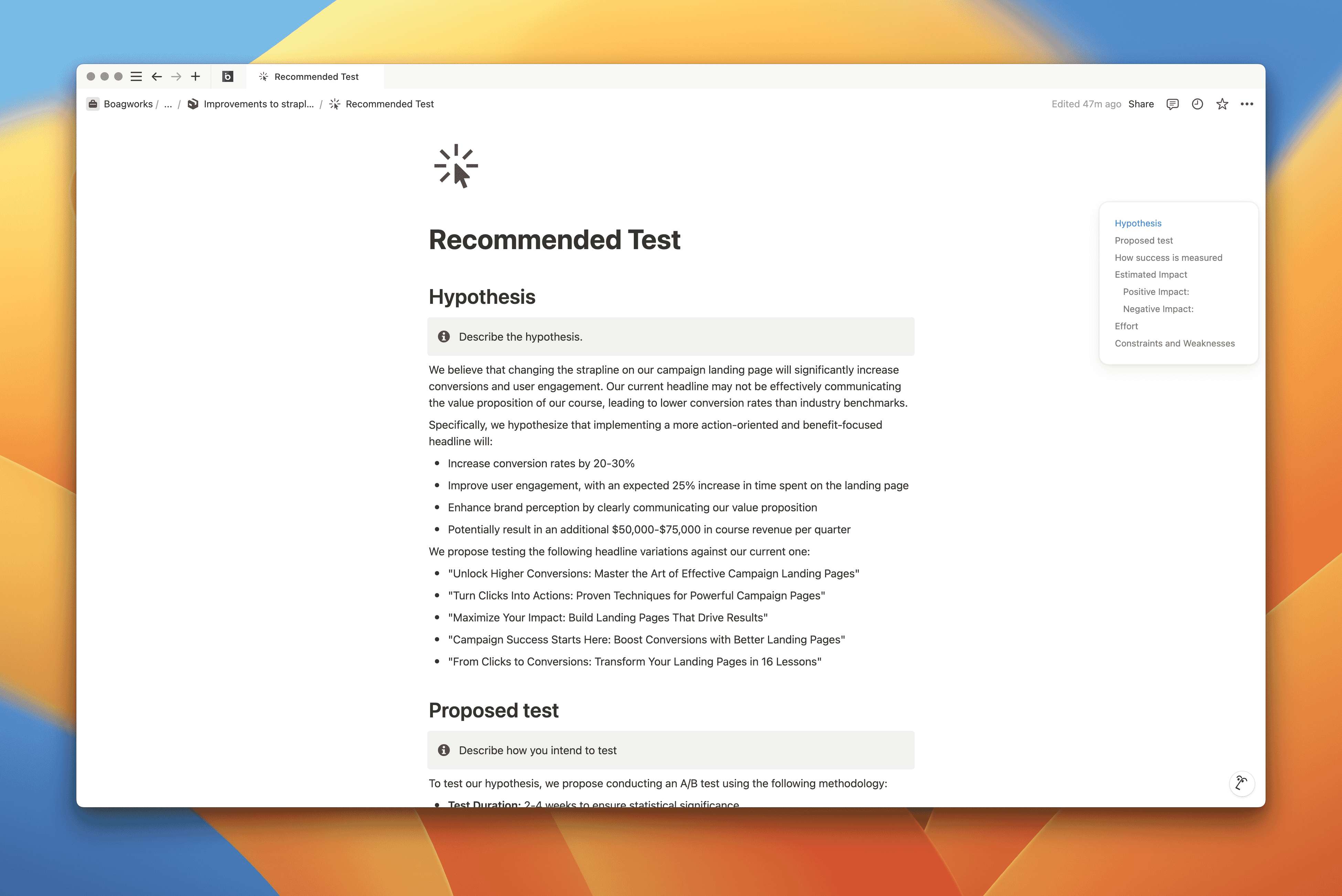
3. Test Planning
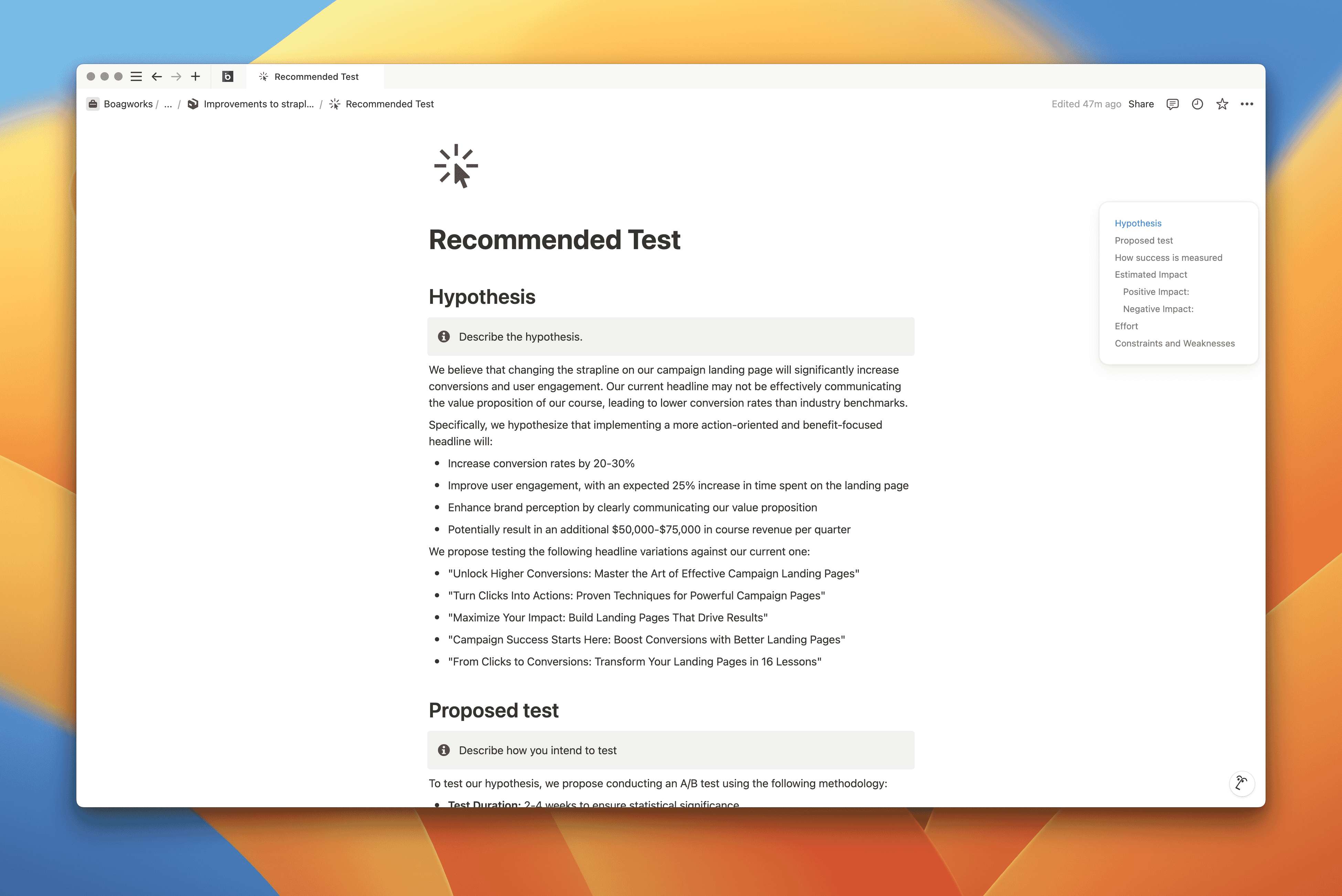
For proposals that make it through the review process, the next step is to create a detailed test plan. This should include:
- Test methodology
- Success metrics
- Estimated impact
- Required effort
- Any constraints or weaknesses in the testing process
A well-thought-out test plan ensures that you're not just making changes for the sake of change, but actually measuring the impact of your optimizations.

Before implementing a proposal, create a test plan.
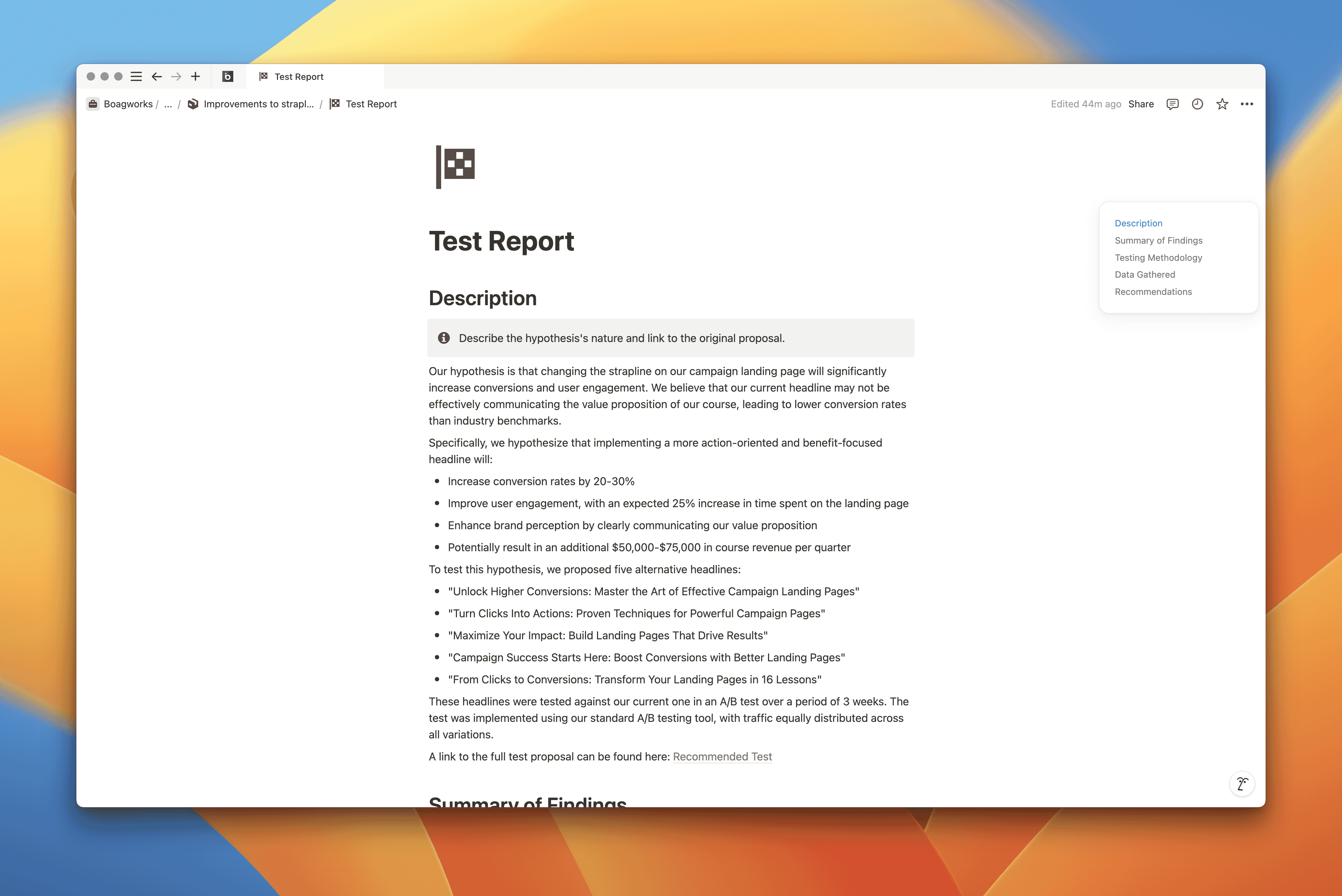
4. Test Execution and Reporting
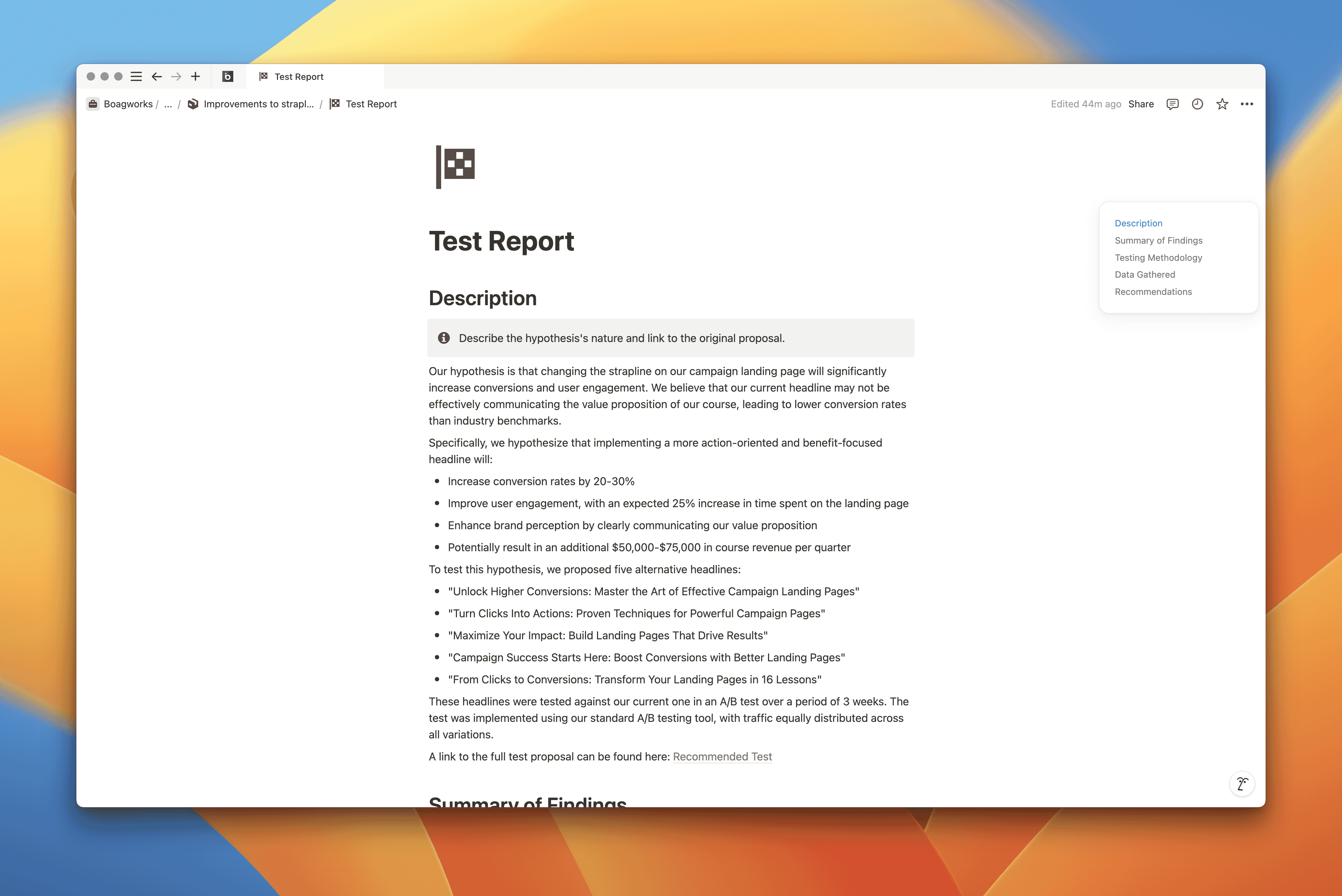
Once the test plan is approved and scheduled, it's time to run the test. After completion, a report should be prepared, including:
- A description of the test
- Summary of findings
- Detailed test methodology
- Data collected
- Recommendations for next steps
This report serves as the basis for deciding whether to implement the change, refine and retest, or abandon the idea altogether.

After testing a proposal, create a report and evaluate the results. Only then should it proceed to production.
5. Implementation or Iteration
If the test results are favorable, move forward with implementing the change on your live site. If not, consider refining the approach and running another test, or move on to the next proposal in your backlog.
The Benefits of Structured Post-Launch Optimization
By adopting this kind of structured approach to post-launch optimization, you stand to gain several benefits:
- Data-Driven Decision Making: You're basing changes on real user behavior, not just hunches or opinions.
- Continuous Improvement: Your website becomes a living, evolving entity that gets better over time.
- Resource Efficiency: By prioritizing and testing changes, you avoid wasting time and money on ineffective updates.
- Organizational Alignment: The structured process helps align different departments around common goals for the website.
- Better User Experience: Ultimately, this approach leads to a website that better serves your users' needs.
Overcoming Common Obstacles
Of course, implementing such a process isn't without its challenges. You might encounter resistance from team members who are used to making changes based on gut feelings or who are resistant to the additional steps involved. Here are some strategies to overcome these obstacles:
- Education: Help your team understand the value of data-driven optimization. Share case studies and success stories.
- Start Small: Begin with a pilot project to demonstrate the effectiveness of the process.
- Streamline: Use project management tools to make the process as smooth and efficient as possible. For example, you might want to make use of the sample post launch optimization Notion template I have provided.
- Celebrate Wins: Highlight successful optimizations to build momentum and buy-in.
Remember, the goal isn't to create bureaucracy, but to ensure that every change you make to your website is purposeful and impactful.
Conclusion: Embracing Continuous Improvement
Post-launch optimization isn't just about fixing what's broken—it's about continuously improving your website's ability to meet both user needs and organizational objectives. By implementing a structured, data-driven approach to post-launch optimization, you can turn your website from a static digital brochure into a dynamic, ever-improving asset.
Don't let your website stagnate after launch. Embrace the power of post-launch data, implement a structured optimization process, and watch as your website's performance improves over time. Your users—and your bottom line—will thank you.
If you need help with post-launch optimization for your website, just reach out! I’d love to chat about how we can customize this strategy to fit your needs and goals. You can also learn more about this approach and other methods of improving your site’s effectiveness with my workshop on conversion optimization.
618 afleveringen
Manage episode 450146177 series 1402044
I've witnessed this scenario countless times: organizations invest substantial resources into launching a new website, only to neglect post-launch optimization once it goes live. This oversight is a critical mistake that can significantly undermine the long-term success of your digital presence. Today, let's delve into the crucial topic of post-launch optimization and explore why many organizations are failing to capitalize on this essential process.
The Post-Launch Optimization Challenge
When it comes to post-launch website management, many organizations typically fall into one of two categories:
- They completely abandon post-launch optimization, treating the website as a "set it and forget it" project.
- They implement sporadic updates, primarily focusing on adding new features or updating information, without a structured post-launch optimization strategy.
Both of these approaches miss a critical opportunity in the post-launch phase: leveraging real-world data to enhance the website's effectiveness in meeting organizational objectives. This oversight isn't just a minor misstep—it's a significant waste of potential and a failure to implement proper post-launch optimization techniques.
Consider this: it's only after a website goes live that we begin gathering authentic data about user interactions. This post-launch data is invaluable for improving your site's performance through targeted optimization efforts, yet it often goes unused.
Harnessing the Power of Post-Launch Data for Optimization
Let's explore an example of how we can leverage post-launch data for effective optimization. Tools like Microsoft Clarity can provide crucial insights into user behavior, enabling targeted post-launch optimization. Through these tools, we can identify:
- Key exit points where users are abandoning the site
- Instances of excessive "rage clicking," signaling areas in need of immediate improvement
- Moments where users click on non-clickable elements, highlighting opportunities for interface improvements
- Unusual scrolling patterns that can guide our strategy
- Quick returns to previous pages, indicating potential issues to address
All these behaviors serve as red flags, indicating potential issues with specific pages or user flows that require attention in your post-launch optimization efforts. However, identifying these problems is just the initial step. The real challenge—and the key to successful—lies in how we process and act on this valuable information to continuously improve our website's performance.

Microsoft Clarity is invaluable for identifying areas for improvement post-launch.
From Data to Action: A Structured Approach
Once we've pinpointed problem areas using tools like heat maps and session recordings, we need a systematic way to form hypotheses and test improvements. This is where many organizations falter. They either ignore the data entirely or make knee-jerk changes based on individual opinions rather than evidence.
What we need is a structured process for managing and prioritizing potential improvements. To help with this, I've created a Notion template that demonstrates how to structure a post-launch optimization backlog. You can access this template here. Additionally, I've recorded a video walking through the process, which you can watch below:
[Insert video embed code here]
Now, let me walk you through my approach to this challenge:
1. Idea Submission
Create a system where anyone in the organization can submit improvement proposals. Each proposal should include:
- A concise description of the proposed change
- Supporting data (e.g., screen recordings, screenshots, analytics)
- Evidence justifying the proposal
- Estimated impact and effort required
- Potential implementation barriers
This approach ensures that all ideas are considered and backed by some level of evidence.

Any suggested improvement should come with a written proposal explaining why it deserves consideration.
2. Internal Review
Once proposals are submitted, they need to be reviewed internally. The most viable options should be selected based on:
- Effort required
- Likelihood of success
- Target audience importance
- Potential impact
This step helps prioritize resources and focus on changes that are most likely to yield significant improvements.
3. Test Planning
For proposals that make it through the review process, the next step is to create a detailed test plan. This should include:
- Test methodology
- Success metrics
- Estimated impact
- Required effort
- Any constraints or weaknesses in the testing process
A well-thought-out test plan ensures that you're not just making changes for the sake of change, but actually measuring the impact of your optimizations.

Before implementing a proposal, create a test plan.
4. Test Execution and Reporting
Once the test plan is approved and scheduled, it's time to run the test. After completion, a report should be prepared, including:
- A description of the test
- Summary of findings
- Detailed test methodology
- Data collected
- Recommendations for next steps
This report serves as the basis for deciding whether to implement the change, refine and retest, or abandon the idea altogether.

After testing a proposal, create a report and evaluate the results. Only then should it proceed to production.
5. Implementation or Iteration
If the test results are favorable, move forward with implementing the change on your live site. If not, consider refining the approach and running another test, or move on to the next proposal in your backlog.
The Benefits of Structured Post-Launch Optimization
By adopting this kind of structured approach to post-launch optimization, you stand to gain several benefits:
- Data-Driven Decision Making: You're basing changes on real user behavior, not just hunches or opinions.
- Continuous Improvement: Your website becomes a living, evolving entity that gets better over time.
- Resource Efficiency: By prioritizing and testing changes, you avoid wasting time and money on ineffective updates.
- Organizational Alignment: The structured process helps align different departments around common goals for the website.
- Better User Experience: Ultimately, this approach leads to a website that better serves your users' needs.
Overcoming Common Obstacles
Of course, implementing such a process isn't without its challenges. You might encounter resistance from team members who are used to making changes based on gut feelings or who are resistant to the additional steps involved. Here are some strategies to overcome these obstacles:
- Education: Help your team understand the value of data-driven optimization. Share case studies and success stories.
- Start Small: Begin with a pilot project to demonstrate the effectiveness of the process.
- Streamline: Use project management tools to make the process as smooth and efficient as possible. For example, you might want to make use of the sample post launch optimization Notion template I have provided.
- Celebrate Wins: Highlight successful optimizations to build momentum and buy-in.
Remember, the goal isn't to create bureaucracy, but to ensure that every change you make to your website is purposeful and impactful.
Conclusion: Embracing Continuous Improvement
Post-launch optimization isn't just about fixing what's broken—it's about continuously improving your website's ability to meet both user needs and organizational objectives. By implementing a structured, data-driven approach to post-launch optimization, you can turn your website from a static digital brochure into a dynamic, ever-improving asset.
Don't let your website stagnate after launch. Embrace the power of post-launch data, implement a structured optimization process, and watch as your website's performance improves over time. Your users—and your bottom line—will thank you.
If you need help with post-launch optimization for your website, just reach out! I’d love to chat about how we can customize this strategy to fit your needs and goals. You can also learn more about this approach and other methods of improving your site’s effectiveness with my workshop on conversion optimization.
618 afleveringen
Alle afleveringen
×Welkom op Player FM!
Player FM scant het web op podcasts van hoge kwaliteit waarvan u nu kunt genieten. Het is de beste podcast-app en werkt op Android, iPhone en internet. Aanmelden om abonnementen op verschillende apparaten te synchroniseren.




